To capture Contact Form 7 form input values as dataLayer event attributes, add a new Tag in the Google Tag Manager with the following HTML and make it trigger on “All Pages”.
Important: exclude any personally identifiable information (PII) data since that is not allowed by Google Tag Manager.
<script>
document.addEventListener(
'wpcf7submit',
function ( event ) {
var formEvent = {
event: 'contact-form-7', // See https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm
method: 'form-id-' + event.detail.contactFormId
};
// Collect all the input values, avoid PII!
event.detail.inputs.forEach( function( input ) {
formEvent[ input.name ] = input.value;
} );
// Sent to GTM dataLayer.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push( formEvent );
}
);
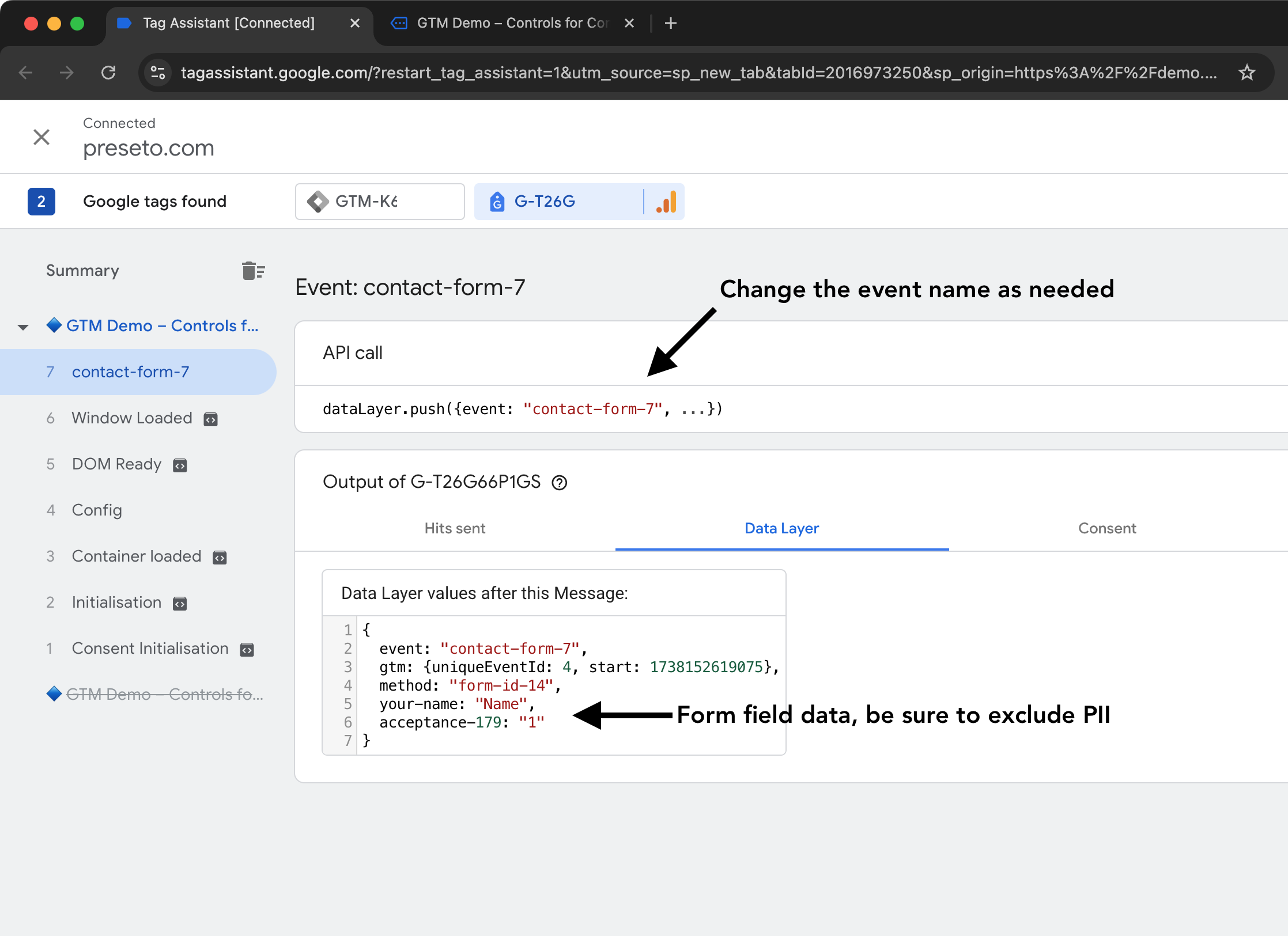
</script>Which produces the following event:

Configure the following parameters as needed for your setup:
event— one of the native events or a custom one.method— rename or adjust as required for the event to capture the form reference.